Reducing carbon emissions by making your website more sustainable.
First things first, what’s a website got to do with sustainability?
A good question. And one we asked ourselves not too long ago as well. The answer, we found, was quite a lot actually. You see, it all starts with what we’re calling sustainable web design – an approach to designing and developing web and other digital services in a way that’s better for both people and the planet.
If this is already sounding a bit alien to you, don’t worry, we’ll break things down one section at a time. Basically, the internet uses a lot of electricity. So much so, if it were a country, it would be the 7th largest polluter in the world.

When you take a look behind the scenes, simply visiting a website isn’t actually all that simple – not when sustainability’s concerned, anyway. It involves data centres, servers, telecom networks, WiFi routers, laptops and mobile phones, which all need powering. Then you have the data that needs to move between them to render a webpage physically on your screen – including images, font files and code. This all adds up. And before you know it, your website’s racked up a rather hefty CO2 bill.

But each and every website, including yours, can help to lower emissions with a more considered and mindful approach to web design and development. Optimising your media, streamlining online journeys, removing unnecessary code, reducing server requests and choosing green hosting can all positively impact your digital footprint. What’s more, this approach also leads to improved performance, better user experiences and higher search rankings. A win-win for everyone.
So how do we measure the sustainability of your website?
While it’s almost impossible to measure the exact amount of carbon emissions produced by a website, there are a number of metrics we can use to quantify its energy consumption, which can then be converted into a tangible figure. These metrics include:
- Page weight
- Server requests
- Page views
- Time on a page
- Website traffic
- Energy used
- Carbon intensity of electricity
Data transfer
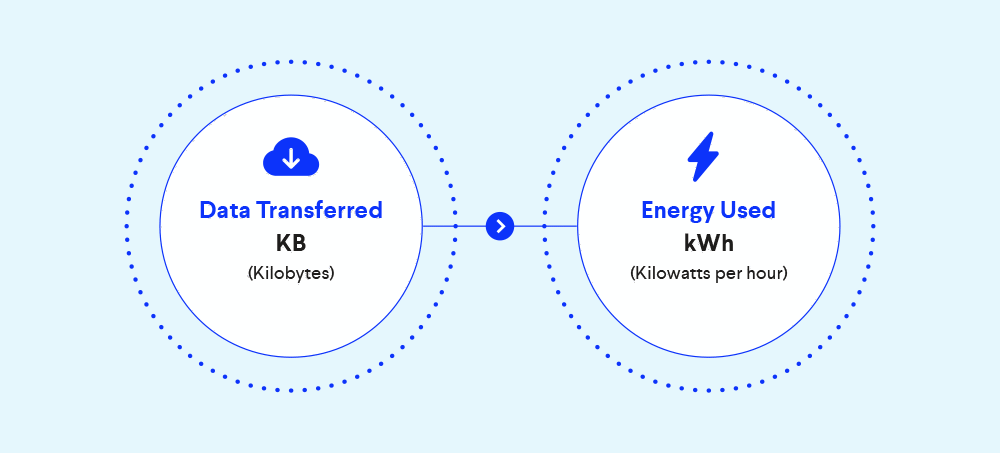
When a website page is loaded, the energy used is loosely proportional to the amount of data transferred. And the kilobytes of data needed to render these pages can be attributed to the number of images being loaded; how many scripts are running; how many pages are being viewed. We can see this in the visuals below.

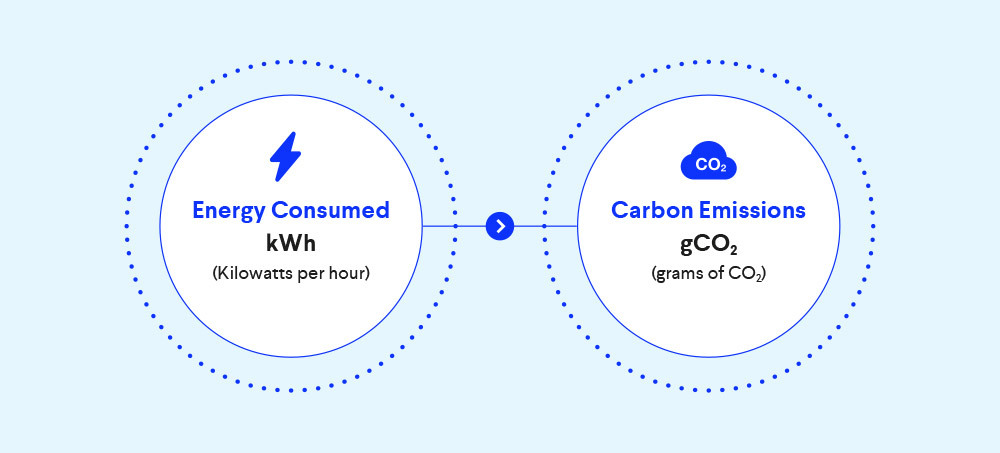
Carbon intensity of electricity
The carbon intensity of electricity is a measure of how much CO2 emissions are produced per kilowatt hour of electricity consumed. This varies depending on the electricity source. For example, renewable energy releases 0g of CO2.
With these figures, we can make some rather nifty calculations to give us an accurate picture of the CO2 produced each time someone loads a webpage.

Over the course of a year, our current Sandbox homepage produces CO2 equivalent to boiling over 12,000 cuppas. This is part of what’s prompted our obsession with creating super-fast, low-energy, optimised websites.
Our new website is currently in development. We’ve set ourselves the ambition of reducing our emissions by 90%. Got to dream big, right?
Creating a sustainable website, in a nutshell.
When designing a sustainable website, there's tonnes of things you can consider. But we promised you a nutshell. And we’re nothing if not true to our word. So a nutshell’s what you’ll get.
- Taking a minimalist approach
- Good user experience
- Lightweight imagery and progressive image loading
- Colour and screen energy considerations
- Mindful motion
- Efficient web typography and optimised font files
- Streamlined content
There are also huge advantages to choosing the right sustainable web development approach. Here are a few to get you started:
- Optimised media
- Reduced JavaScript
- Limited tracking scripts
- Advanced code compression
- Optimised CSS
- Reduced page sizes and server requests
- Static page caching
- A green hosting solution
Does this mean a complete redesign?
A brand-new car runs far better than a car that’s been around the block, had lots of repairs and isn’t performing. There’s always an argument for starting with the right intentions from the beginning. However, taking time and budget into consideration, this may not always be the right approach for you. A Digital Sustainability Audit will give you a clear understanding of where best to focus your efforts and budget for the biggest impact.

Interested in learning more?
Our digital team would be delighted to chat about it with you. We work with our clients to embed sustainability into their web services, either transforming their existing websites or developing an entirely new experience. For starters, we can conduct an initial sustainability audit of your website to give you insight into your digital sustainability, with recommendations for change.
Let’s talk digital sustainability